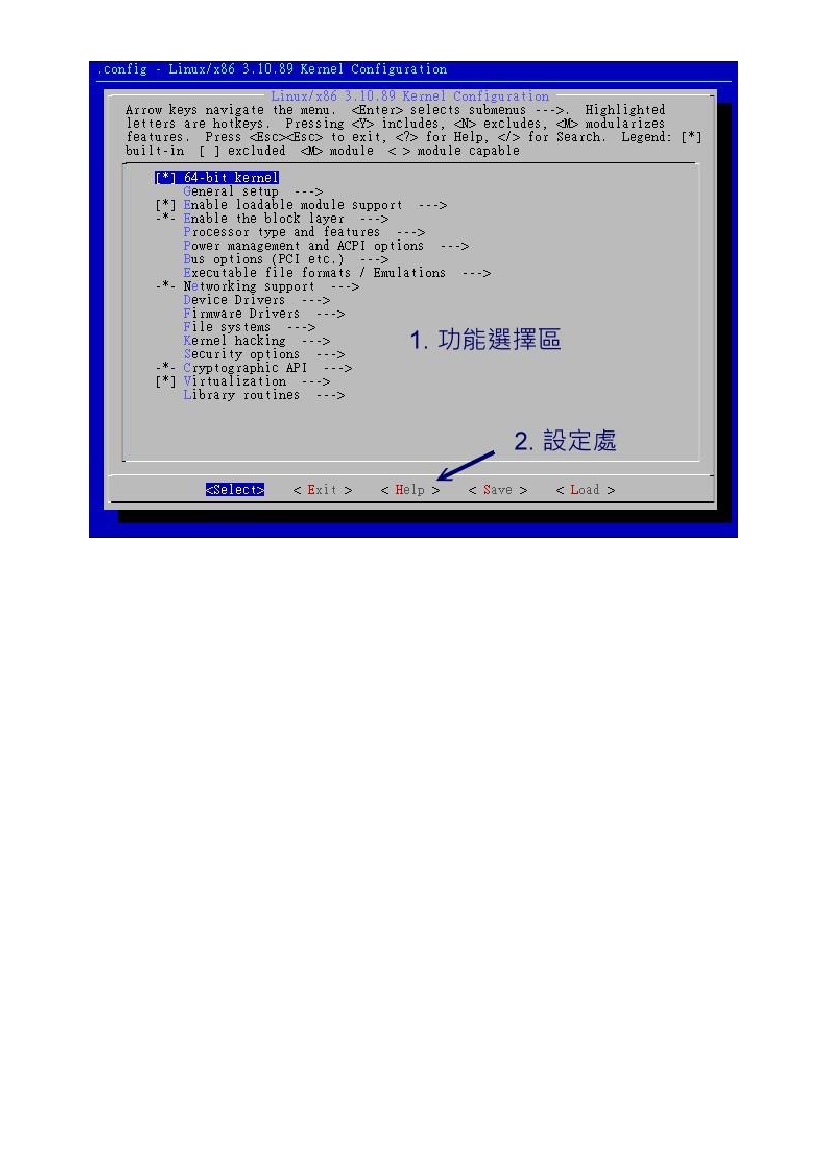
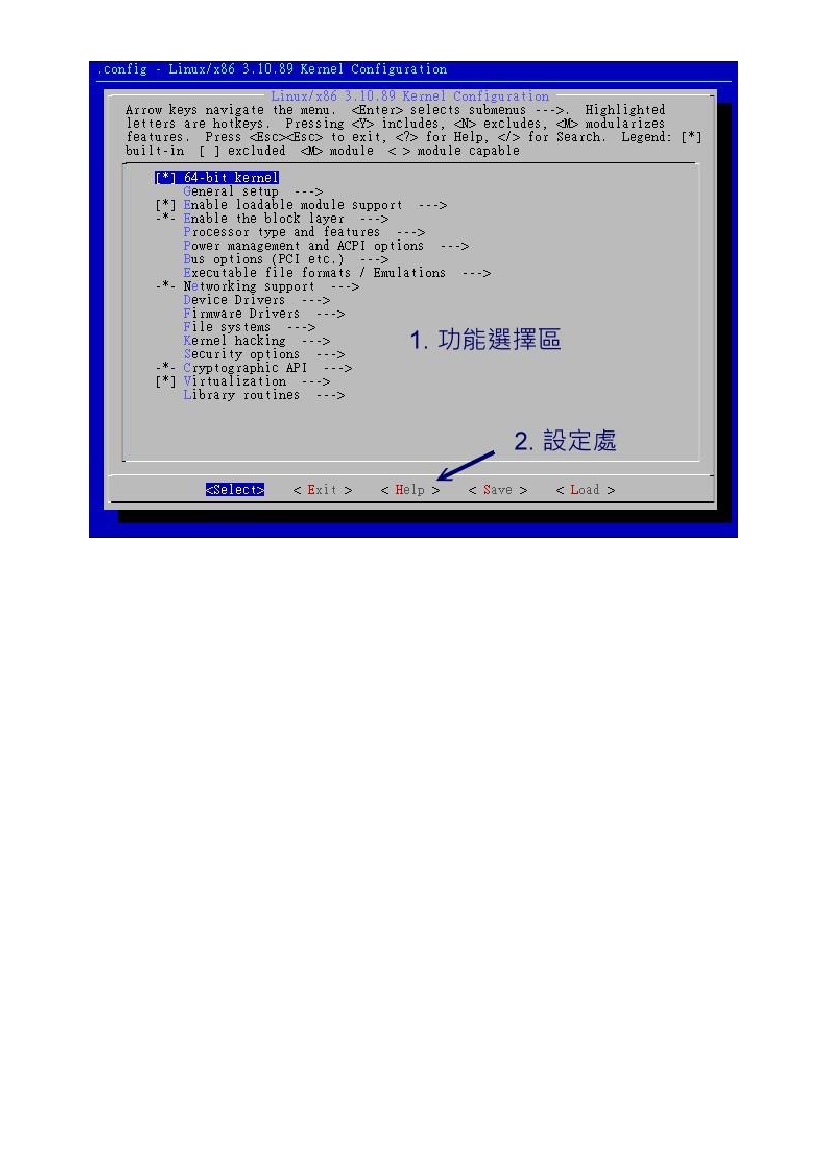
图
24.2.1
、
make menuconfig
核心功能挑选选单示意图
看到上面的图示之后,你会发现画面主要分为两大部分,一个是大框框内的反白光柱,另一个则是底
下的小框框,
里面有
select, exit
与
help
三个选项的内容。这几个组件的大致用法如下:
.
『左右箭头键』:可以移动最底下的
<Select>, <Exit>, <Help>
项目;
.
『上下箭头键』:可以移动上面大框框部分的反白光柱,若该行有箭头
(--->)
则表示该行内部还有其他细项
需要来设定的意思;
.
选定项目:以『上下键』选择好想要设定的项目之后,并以『左右键』选择
<Select>
之后,
按下『
Enter
』
就可以½入该项目去作更½一步的细部设定啰;
.
可挑选之功能:在细部项目的设定当中,如果前面有
[ ]
或
< >
符号时,该项目才可以选择,
而选择可以
使用『空格键』来选择;
.
若为
[*] <*>
则表示编译½核心;若为
<M>
则表示编译成模块!
尽量在不知道该项目为何时,且有模块
可以选,那么就可以直½选择为模块啰!
.
当在细项目选择
<Exit>
后,并按下
Enter
,那么就可以离开该细部项目啰!
基本上½议只要『上下左右的箭头键、空格键、
Enter
』这六个按键就好了!不要使用
Esc
,否则一
不小心就有可能按错的!另外,关于整个核心功能的选择上面,½议你可以这样思考:
.
『肯定』核心一定要的功能,直½编译½核心内;
.
『可能在未来会用到』的功能,那么尽量编译成为模块;
.
『不知道那个东西要干嘛的,看
help
也看不懂』的话,那么就保留默认值,或者½他编译成为模块;
总之,尽量保持核心小而美,剩下的功能就编译成为模块,尤其是『需要考虑到未来扩充性』,
像
鸟哥之前认为螃蟹卡就够我用的了,½果,后来竟然网站流量大增,鸟哥只好改换
3Com
的网络卡。